Yesterday I asked Greg Borenstein what he was using to do his really cool Arduino presentations to show the hardware alongside the code being used to program it. His answer suprised me. It was a simple Quartz Composition run using Composer. He used it to flip the views put out by his web cam so that they made sense from the users viewpoint. I have been seeing a lot of people using quartz composer to do testing and other cool graphic things.
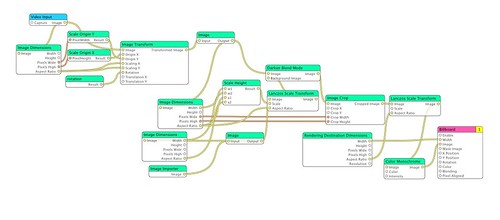
An example I have been working with takes a camera that I had on a pole with a motor that moved it around like a periscope. The camera is sideways so the view has to be rotated. I did this by hand using Core Image this summer using filters and transforms but wanted to do it in Quartz Composer. The composition looks like this.

And the resulting image like this.

On the way down to UCSF last month I experimented with some code that embeds a quartz composition into an application.
You can download it from our svn repository ( https://ssl.tempusdictum.com/pubsvn/trunks/QuartzSnap/ add this url to your x-code scm repositories) and play with it. It builds into a standalone application.
Most all of the work is done by adding your composition to the xcode project and then placing a Quartz Composer View (QCView) from the objects library in your window using Interface builder. The only code I needed to make my application usable (to take pictures) was the action to save the view to a file.
——————————– CameraViewController.h —————————-
#import <Cocoa/Cocoa.h>
#import <Quartz/Quartz.h>
@interface CameraViewController : NSObject {
IBOutlet NSButton *SnapButton;
IBOutlet QCView *CameraView;
NSImage *TheSnapShot;
NSData *theSnapData;
}
- (IBAction)DoSnapShot:(id)sender;
@end
——————————– CameraViewController.m —————————-
#import "CameraViewController.h"
@implementation CameraViewController
- (IBAction)DoSnapShot:(id)sender {
theSnapData = [[CameraView snapshotImage] TIFFRepresentation];
int runResult;
NSSavePanel *sp = [NSSavePanel savePanel];
[sp setCanSelectHiddenExtension:YES];
[sp setRequiredFileType:@"tif"];
runResult = [sp runModalForDirectory:nil file:nil];
if (runResult == NSOKButton) {
if (![theSnapData writeToFile:[sp filename] atomically:YES])
NSLog(@”Well that didn’t work!”);
}
}
@end
And that is pretty much it.
Compared to the several pages of code it took to get the same results using Core Image this was a snap.